블로그 글에 목차를 넣으면 SEO, Search Engine Optimization에 긍정적인 효과가 있다고 하여 넣어 보았습니다. 구글 검색엔진은 게시글의 키워드를 뽑아내는데 목차를 보는 것 같습니다. 공부를 해가면서 제 블로그에 적용한 TOC에 대한 과정을 올립니다.
목차

📍아래의 블로그를 참고로 했고, 약간 수정을 했습니다.
티스토리 글에 자동으로 목차 넣기 (tistory.com)
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
블로그에 넣을 목차 TOC 중에서 사이드 Toc도 적용해 보았는데, 제가 원하는 형태로 만들기에는 제가 코딩에 대해 잘 알지 못하여 포기를 했습니다. 그다음에 HTML에 코드를 전체 글에 목차가 생기게 하는 것도 고려해 보았지만, 글의 가장 앞에 목차를 두고 싶지 않았습니다.
그래서 마지막으로 결정한 것은, 티스토리의 서식 기능을 활용해서 서식 안에 "<> HTML 블럭" 을 넣는 방법입니다. 그 적용 과정을 아래에 올리니 참고하세요.
1. jQuery 플러그인 파일 올리기
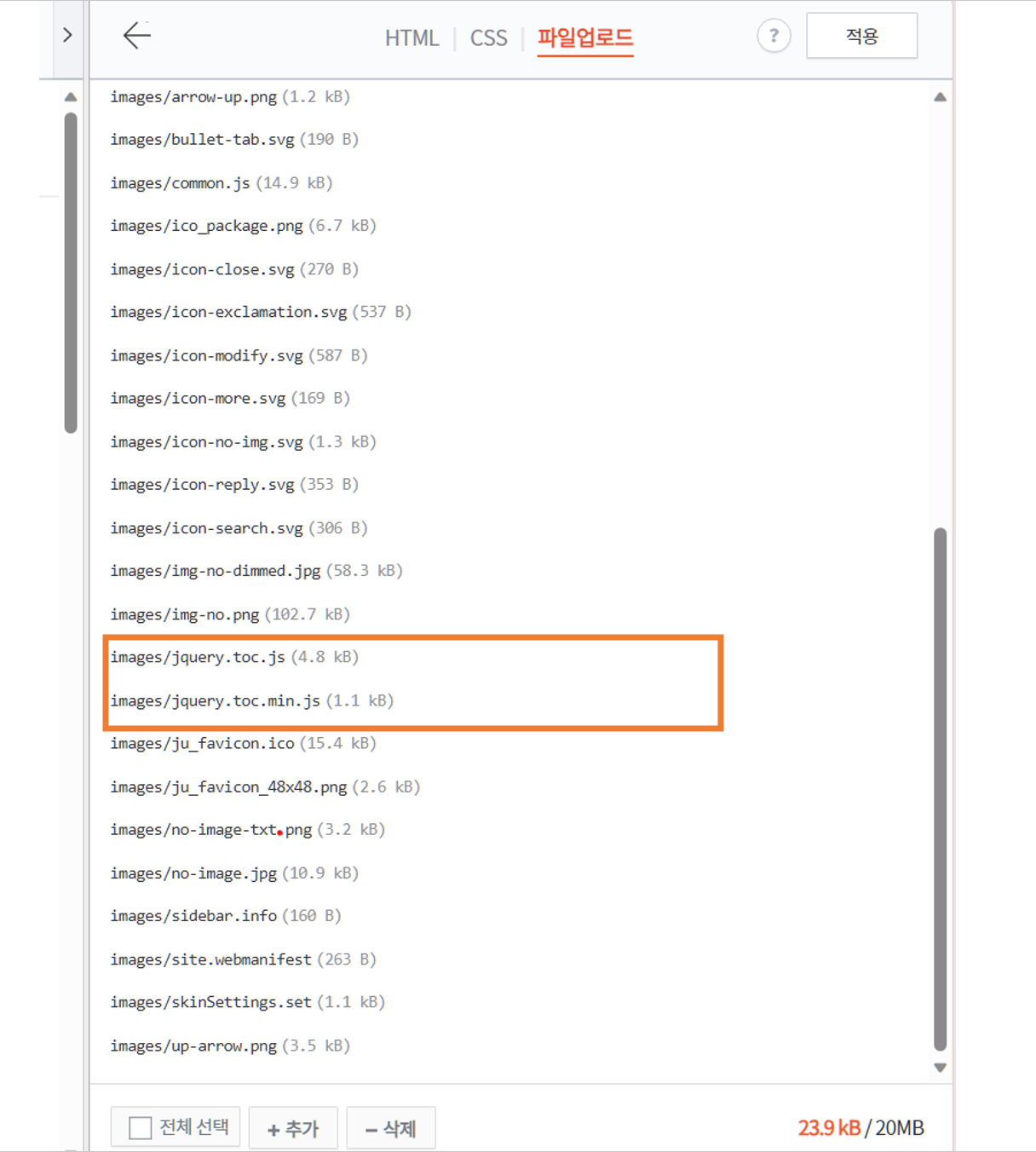
① 우선 아래 파일을 받아서 압축을 풀면 jquery.toc.js 와 jquery.toc.min.js 두 개가 생깁니다.
② 우선 블로그관리 홈에서 "스킨편집"으로 들어갑니다.
③ 왼쪽 상단의 "html 편집"을 클릭합니다.
④ 바뀐 화면에서 왼쪽 상단의 "파일업로드"를 클릭합니다.
⑤ 아래쪽에 "+추가"를 클릭해서 파일 두 개를 업로드 합니다.

2. HTML에 Java Script 코드 추가하기
① 편집기 화면 상단의 "HTML"을 클릭하세요.
② </head> 앞에 아래의 코드를 추가하세요.
<!-- 목차 삽입 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 끝 -->
③ </body> 앞에 아래의 코드를 추가하세요.
<!-- 목차 -->
<script type="text/javascript">
// 목차 생성 출처: https://sangminem.tistory.com/307
$(document).ready(function() {
var $toc = $("#toc_list");
$toc.toc({content: ".article-view", headings: "h2, h3"});
});
</script>
<!-- 목차 끝 -->- H2와 H3 스타일에만 적용했습니다. H4도 적용을 하시려면 위의 코드에 H4를 추가하시면 됩니다.
>> heaqdings: "h2, h3, h4"
- 혹시 다른 스킨을 사용하시는 분은 위의 코드 중 ".article-view"를 본인의 스킨에 해당하는 것으로 변경하셔야 합니다.
3. CSS에서 스타일 지정해 주기
① 편집기 메뉴에서 "CSS"를 클릭합니다.
② 가장 아래쪽에 아래의 코드를 추가합니다.
③ 아래의 스타일은 제 블로그에 적용된 목차의 스타일입니다. 본인의 스타일에 맞게 수정하시면 됩니다.
/* 목차 스타일 */
.book-toc {
position: relative;
width: 700px;
margin: 20px;
z-index: 1;
border-top:1px solid #7A87B0;
border-bottom:1px solid #7A87B0;
padding: 10px 20px;
}
.book-toc p {
font-weight: bold;
font-size: 1.3em !important;
color: #5C4B99;
margin-bottom: 10px !important;
}
#toc_list * {
font-size: 1.0em;
}
#toc_list {
margin-bottom: 0;
}
#toc_list a {
color: #9F91CC;
text-decoration: none;
}
#toc_list li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
}
#toc_list li::marker {
color: #9F91CC
}
#toc_list li > ul > li {
padding-left: 0;
text-indent: 0;
list-style-type: circle;
}
#toc_list li > ul > li > ul > li {
padding-left: 0;
text-indent: 0;
list-style-type: circle;
}
4. 서식에 코드 추가하기
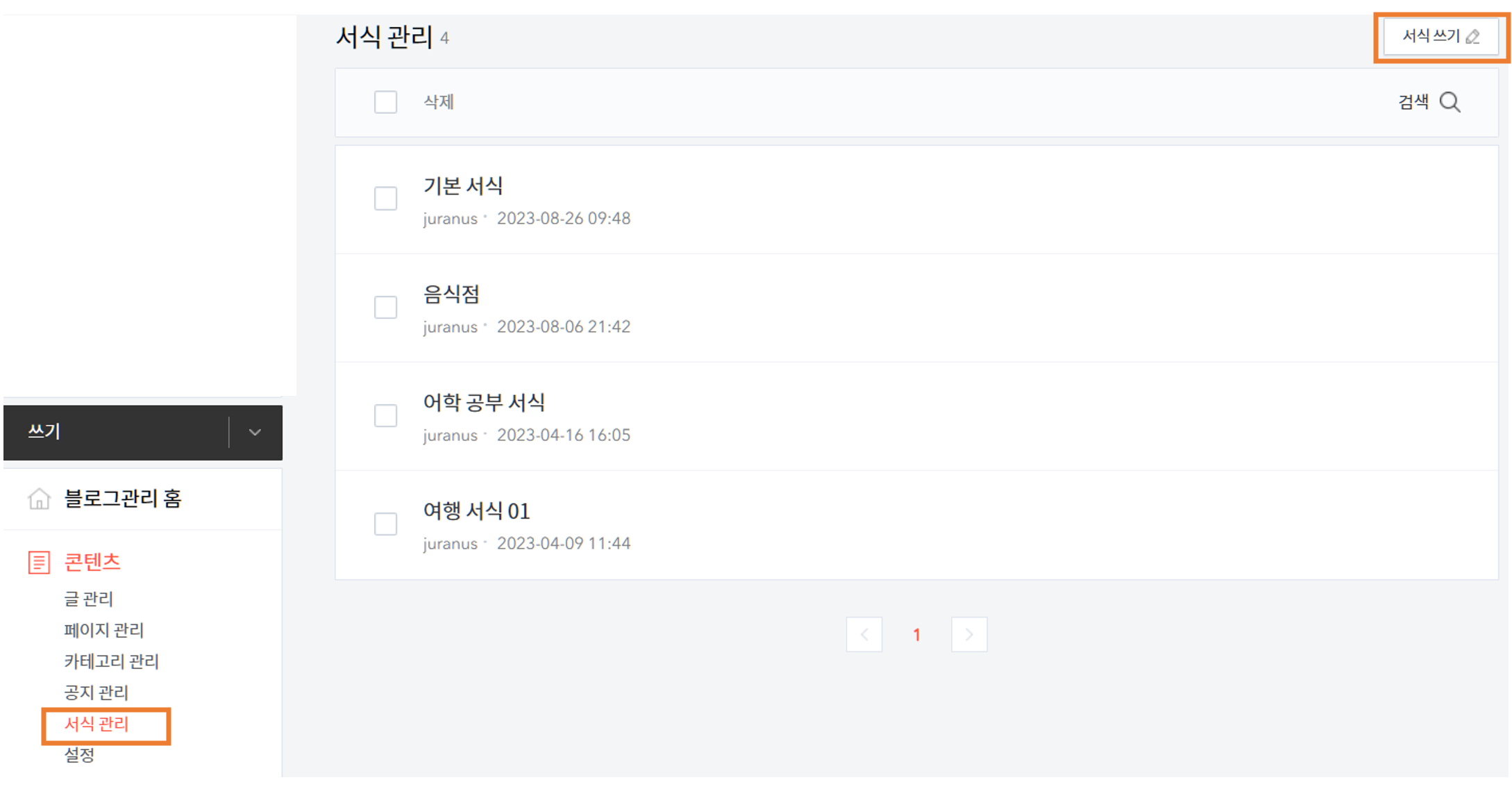
① 블로그관리 홈에서 "서식관리"를 클릭합니다.
② 우측 상단의 "서식 쓰기"로 새롭게 만들거나, 기존에 사용 중인 서식을 엽니다.

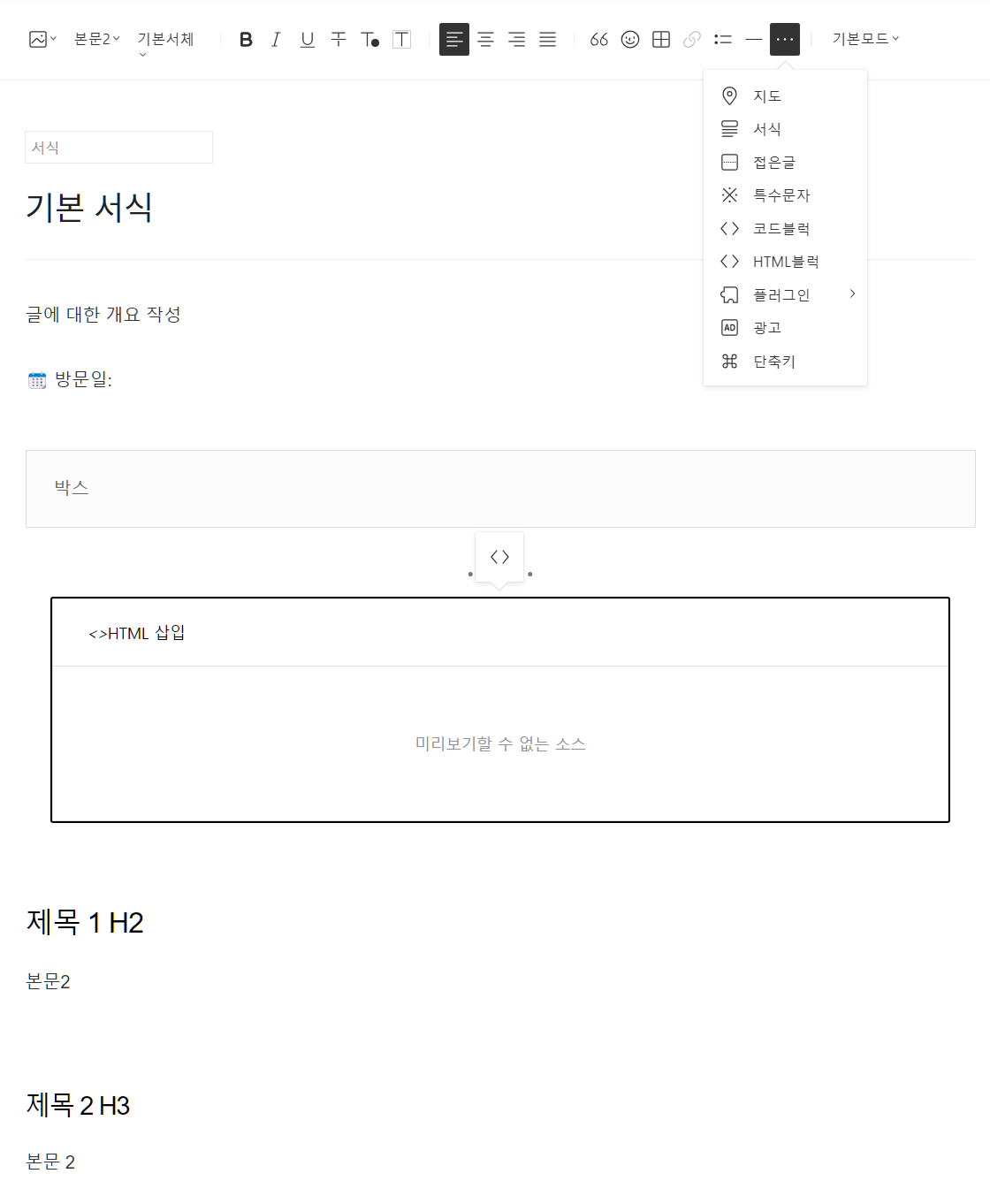
③ 목차를 넣고 싶은 곳에 커서를 둔 다음, 상단 메뉴의 가장 오른쪽에 있는 점 세 개를 클릭하고, "<> HTML 블럭"을 클릭합니다. 그러면 아래의 그림과 같이 "<> HTML 삽입"이라는 박스가 생성됩니다. 박스의 가운데 위쪽의 "<>"를 클릭합니다.

④ HTML을 삽입하는 창이 새롭게 뜹니다. 거기에 아래의 코드를 붙여 넣고 확인을 클릭합니다.
<div class="book-toc">
<p>목차</p>
<ul id="toc_list"></ul>
</div>- 위에서 "목차"는 본인이 원하는 제목으로 바꾸시면 됩니다.
목차의 제목 옆에 [Hide], [Show]를 넣어서 목차를 접었다 펼쳐지게 하고 싶은데, 공부를 좀 한 후 성공하면 올려보겠습니다. 도움이 되시길 바랍니다.
도움이 되셨다면 공감 💜 부탁드립니다.
'IT & Internet > Blog Tips' 카테고리의 다른 글
| 티스토리 오디세이(Odyssey) 스킨 변경 사항 기록 (2) | 2023.08.25 |
|---|
